プルダウンとは?WebサイトやExcelでの使い方からメリット・デメリットまで分かりやすく解説
WebサイトやExcelでよく見かけるプルダウン。
フォーム入力やメニュー選択の時に役立つ機能ですが、具体的にはどのようなものでしょうか?
この記事では、プルダウンの基本的な意味から、実際の使い方、メリット・デメリットまで詳しく解説していきます。
プルダウンとは

プルダウンとは、あらかじめ用意された選択肢の中から、ユーザーが一つを選んで表示する機能です。
WebサイトのフォームやExcelのシートなどでよく見かけますよね。
例えば、Webサイトの会員登録フォームで都道府県を選ぶ時や、Excelで商品の種類を選ぶ時などに使われています。
プルダウンを使うことで、ユーザーは手入力する手間が省け、入力ミスも防ぐことができます。
さらに、選択肢をコンパクトに表示できるため、WebサイトやExcelの画面をすっきりさせる効果もあります。
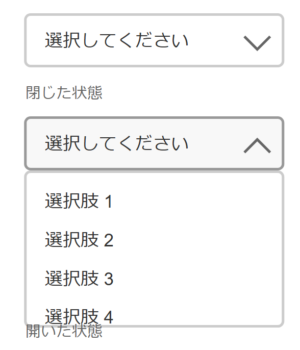
プルダウンの表示例
プルダウンの表示は、Webサイトやアプリによって様々ですが、一般的には以下のような形式で表示されます。
- 四角い枠の中に現在の選択肢が表示されています
- 枠の右側に下向きの矢印が表示されています
- 矢印をクリックすると、選択肢の一覧が下に展開されます
選択肢の中から一つを選ぶと、その項目が枠の中に表示され、選択肢の一覧は閉じられます。
また、選択肢が多い場合には、スクロールバーが表示されたり、検索窓が設けられていることもあります。
プルダウンとドロップダウンの違い
プルダウンとドロップダウン、実はこれらは同じものを指す言葉なんです。
呼び方が違うだけで、機能や役割に違いはありません。
Web業界では「プルダウン」という言葉がよく使われますが、「ドロップダウン」と呼んでも全く問題ありません。
ちなみに、W3C(Web技術の標準化を行う団体)では、「セレクト」や「選択メニュー」という言葉が使われています。
また、単に「メニュー」や「リスト」と呼ばれることもあります。
プルダウンとラジオボタン、チェックボックスとの違い
プルダウンとよく似た機能に、ラジオボタンやチェックボックスがあります。
これらは、どれも選択肢の中から選ぶという点では同じですが、それぞれに特徴があります。
| 入力形式 | 選択可能数 | 選択肢の表示 | 表示例:サンプル |
|---|---|---|---|
| ラジオボタン | 一つだけ | 常時表示 | |
| チェックボックス | 複数 | 常時表示 | |
| プルダウン | 一つだけ | クリック時のみ |
まずラジオボタンは、複数の選択肢の中から一つだけを選ぶための入力形式です。選択肢が常に画面上に表示されているため、ユーザーは一目で全ての選択肢を確認することができます。
次にチェックボックスは、複数の選択肢から複数の項目を選択できる入力形式です。ラジオボタンと同様に選択肢は常に表示されており、ユーザーは簡単に選択肢を確認しながら必要な項目を選べます。
最後にプルダウンは、ラジオボタンと同じく一つだけを選択する入力形式ですが、選択肢はクリックするまで表示されない特徴があります。そのため画面上のスペースを効率的に使用できるというメリットがあります。
【参考】ラジオボタンとは?チェックボックスの違いや使い方の基礎知識
Webサイトにおけるプルダウン
Webサイトでは、お問い合わせフォームや会員登録フォーム、検索フォームなど、様々な場面でプルダウンが活用されています。
プルダウンを効果的に使うことで、ユーザーの入力の手間を減らし、ユーザビリティの高いWebサイトを作ることができます。
プルダウンメニューのメリット
Webサイトでプルダウンメニューを使うメリットはたくさんあります。
ここでは、代表的なメリットを3つご紹介します。
入力ミスを防げる
プルダウンメニューは、あらかじめ用意された選択肢の中から選ぶ形式なので、ユーザーが自由に文字を入力する必要がありません。
そのため、入力ミスや誤字脱字を防ぐことができます。
特に、名前や住所、電話番号など、正確な情報が必要な項目でプルダウンを使うと効果的です。
省スペースで多くの選択肢を表示できる
プルダウンメニューは、クリックするまで選択肢が表示されないため、Webサイトの表示スペースを節約できます。
たくさんの選択肢がある場合でも、プルダウンメニューを使えば、すっきりとまとめることができます。
デザイン性を損なわず、多くの情報をユーザーに伝えられるのは大きなメリットです。
操作が簡単でユーザビリティが高い
プルダウンメニューは、クリック一つで簡単に操作できるため、ユーザーにとって使いやすいインターフェースです。
特に、スマートフォンやタブレットなどのタッチデバイスでは、プルダウンメニューが非常に有効です。
直感的に操作できるので、ユーザーは迷うことなく、スムーズに情報を入力できます。
プルダウンメニューのデメリット
もちろん、プルダウンメニューにもデメリットはあります。
メリットとデメリットの両方を理解した上で、適切に使うことが大切です。
一覧性が低い
プルダウンメニューは、クリックするまで選択肢が表示されないため、ラジオボタンやチェックボックスに比べて一覧性が低いというデメリットがあります。
ユーザーは、一度プルダウンを開いて、どんな選択肢があるのかを確認する必要があります。
そのため、選択肢の数が少ない場合は、ラジオボタンやチェックボックスの方が適している場合もあります。
選択肢が多いと探しにくい
選択肢の数が非常に多い場合、プルダウンメニューの中から目的の項目を探すのが大変になることがあります。
特に、アルファベット順や五十音順に並んでいない場合は、ユーザーは一つ一つ確認しなければならず、ストレスを感じてしまいます。
選択肢が多い場合は、検索機能を追加したり、カテゴリ分けするなど、ユーザーが探しやすくなる工夫が必要です。
Webサイトでのプルダウンメニューの作り方
Webサイトでプルダウンメニューを実装するには、HTMLとCSS、そして必要に応じてJavaScriptを使います。
ここでは、基本的な実装例をご紹介します。
HTMLでの実装例
HTMLでは、selectタグとoptionタグを使ってプルダウンメニューを作成します。
selectタグがプルダウンメニュー全体を表し、optionタグがそれぞれの選択肢を表します。
<label for="pref">都道府県:</label>
<select id="pref" name="pref">
<option value="">選択してください</option>
<option value="tokyo">東京都</option>
<option value="osaka">大阪府</option>
<option value="aichi">愛知県</option>
<option value="fukuoka">福岡県</option>
</select>
この例では、「都道府県」というラベルの付いたプルダウンメニューを作成しています。
初期状態では「選択してください」と表示され、クリックすると東京都、大阪府、愛知県、福岡県の選択肢が表示されます。
value属性には、選択肢に対応する値を設定します。この値は、フォーム送信時にサーバーに送られます。
JavaScriptでの実装例
JavaScriptを使うと、プルダウンメニューの選択肢を動的に変更したり、選択された値に応じて他の要素を操作したりすることができます。
例えば、以下のようなJavaScriptコードを書くと、都道府県のプルダウンメニューで「東京都」が選択された場合に、市区町村のプルダウンメニューを表示することができます。
const prefSelect = document.getElementById('pref');
const citySelect = document.getElementById('city');
prefSelect.addEventListener('change', () => {
const selectedPref = prefSelect.value;
if (selectedPref === 'tokyo') {
citySelect.style.display = 'block';
// 東京都の市区町村の選択肢を生成する処理(例: citySelect.innerHTML = '';)
} else {
citySelect.style.display = 'none';
}
});
このように、JavaScriptを使うことで、よりインタラクティブなプルダウンメニューを作成することができます。
Excelにおけるプルダウン
Excelでも、プルダウンは非常に便利な機能です。
データの入力規則としてプルダウンを設定することで、入力作業の効率化や入力ミスの防止に役立ちます。
Excelでプルダウンを作成するメリット
Excelでプルダウンを使うことには、たくさんのメリットがあります。
ここでは、代表的なメリットを2つご紹介します。
入力効率アップ
Excelで同じ項目を何度も入力する場合、プルダウンを設定しておけば、いちいち手入力する手間が省けます。
選択肢をクリックするだけで入力できるので、作業時間を大幅に短縮できます。
特に、大量のデータを扱う場合には、プルダウンによる効率化の効果は絶大です。
入力ミスを防止
Excelのセルに直接手入力する場合、どうしても入力ミスが発生してしまいます。
しかし、プルダウンを設定しておけば、あらかじめ用意された選択肢の中からしか選べないので、入力ミスを最小限に抑えることができます。
データの正確性を保つために、プルダウンは非常に有効な手段です。
Excelでのプルダウンの作り方
Excelでプルダウンを作成する方法は、主に2つあります。
「データの入力規則」を使う方法と、リストを参照する方法です。
データの入力規則を使う方法
まず、プルダウンを設定したいセルを選択します。
次に、「データ」タブの「データの入力規則」をクリックし、「設定」タブを開きます。
「入力値の種類」で「リスト」を選択し、「元の値」にプルダウンの選択肢をカンマ区切りで入力します。
例えば、「東京都,大阪府,愛知県,福岡県」と入力すると、4つの都道府県が選択肢として表示されるようになります。
最後に「OK」ボタンをクリックすれば、プルダウンの設定は完了です。
リストを参照する方法
選択肢が多い場合や、選択肢を別のシートで管理したい場合は、リストを参照する方法が便利です。
まず、選択肢を別のシートや同じシートの別の場所にリスト形式で入力します。
次に、プルダウンを設定したいセルを選択し、先ほどと同様に「データの入力規則」を開きます。
「入力値の種類」で「リスト」を選択し、「元の値」の右側にあるボタンをクリックします。
すると、セル範囲を選択する画面が表示されるので、先ほど入力した選択肢のリストを範囲選択します。
最後に「OK」ボタンをクリックすれば、プルダウンの設定は完了です。
リストを参照する方法なら、選択肢の追加や変更も簡単に行えます。
プルダウンの応用
プルダウンは、基本的な使い方だけでなく、応用することでさらに便利に活用できます。
ここでは、カテゴリ別のプルダウンと連動プルダウンという2つの応用テクニックをご紹介します。
カテゴリ別のプルダウン
選択肢が多い場合、すべての選択肢を一つのプルダウンに表示すると、非常に探しにくくなってしまいます。
そんなときは、カテゴリ別にプルダウンを分けることで、ユーザーが目的の選択肢を見つけやすくなります。
例えば、商品の種類を選ぶプルダウンを作る場合、「家電」「食品」「衣料品」などのカテゴリでプルダウンを分け、それぞれのカテゴリのプルダウンには、そのカテゴリに属する商品だけを表示するようにします。
こうすることで、ユーザーはまずカテゴリを選び、次にそのカテゴリの中から商品を選ぶという2段階の操作で、スムーズに目的の商品を見つけることができます。
カテゴリ別商品選択の例
まずカテゴリを選択し、次に商品を選んでください。
連動プルダウン
連動プルダウンとは、複数のプルダウンが連動して動作する仕組みのことです。
例えば、都道府県のプルダウンで「東京都」を選択すると、市区町村のプルダウンには東京都の市区町村だけが表示されるようにする、といったものです。
連動プルダウンを使うことで、ユーザーは関連性のない選択肢に惑わされることなく、適切な選択肢を選ぶことができます。
連動プルダウンを実装するには、JavaScriptなどのプログラミング言語を使う必要がありますが、うまく活用すれば、ユーザーにとって非常に使いやすいインターフェースを作ることができます。
Excelでも、INDIRECT関数などを組み合わせることで、簡易的な連動プルダウンを作成することが可能です。
連動プルダウンの例
都道府県を選択すると、対応する市区町村が表示されます。
よくある質問
プルダウンメニューはどのような場面で使われますか?
WebサイトのフォームやExcelのシートなど、選択肢の中から一つを選んで入力する場面でよく使われます。
例えば、都道府県や性別、商品の種類などを選ぶ際に使われます。
プルダウンメニューの選択肢が多すぎるとどうなりますか?
選択肢が多すぎると、ユーザーが目的の項目を見つけにくくなり、ユーザビリティが低下します。
選択肢が多い場合は、カテゴリ分けしたり、検索機能を追加したり、文字サイズを大きくするなどの工夫が必要です。
プルダウンの代わりに使えるものはありますか?
選択肢の数が少ない場合は、ラジオボタンやチェックボックスを使うこともできます。
また、選択肢を自由に入力させたい場合は、テキストボックスを使うこともできます。
オートコンプリート機能付きのテキストボックスも、ユーザーの入力の手間を減らすのに役立ちます。
まとめ
この記事では、プルダウンについて、基本的な知識からWebサイトやExcelでの使い方、さらには応用テクニックまで解説してきました。
プルダウンは、使い方次第で作業効率を大幅にアップさせたり、ユーザビリティを向上させたりすることができる、非常に便利な機能です。
プルダウンは、一見すると地味な機能かもしれませんが、WebサイトやExcelの操作性を大きく左右する重要な要素です。
この記事が、皆さんのプルダウン活用の一助となれば幸いです。
WEBのお困りごとはイークルへお任せください
私たちイークルは、企業の成長をデジタルマーケティングで支援する会社です。
ホームページ制作やWEBシステム開発はもちろん、SEO対策やリスティング広告、SNS活用といったWebマーケティングも、戦略づくりから日々の運用までまるごとサポートしています。
Contactお問い合わせ
お電話でのお問い合わせはこちら
03-5579-2609 10:00~19:00 土日・祝祭日を除く
メールでのお問い合わせはこちら
ご相談・お問い合わせ