ラジオボタンとは?チェックボックスの違いや使い方の基礎知識

ウェブサイトやアプリケーションでよく目にするラジオボタンとチェックボックス。
両者は一見似ていますが、役割や使い方に違いがあります。
この記事では、ラジオボタンの基本的な知識から、チェックボックスとの違い、適切な使用方法まで詳しく解説します。
ラジオボタンを効果的に活用して、ユーザーにとって使いやすいフォームを作成しましょう。
ラジオボタンとは
ラジオボタンは、複数の選択肢の中から1つだけを選ぶときに使われるUIパーツです。
丸い印で表示されるのが一般的で、選択されていない状態では中が白抜き、選択されると中央に黒い点が表示されます。
ラジオボタンという名称は、ラジオ受信機のボタンに由来しています。
ラジオでは、複数のボタンの中から1つを押すと、それまで選択されていたボタンは自動的に戻る仕組みになっています。
ラジオボタンも同様に、1つを選択すると、それまで選択されていた項目は自動的に解除されます。
ラジオボタンとチェックボックスの違い
ラジオボタンとよく比較されるのが、チェックボックスです。
両者は似ていますが、以下のような違いがあります。
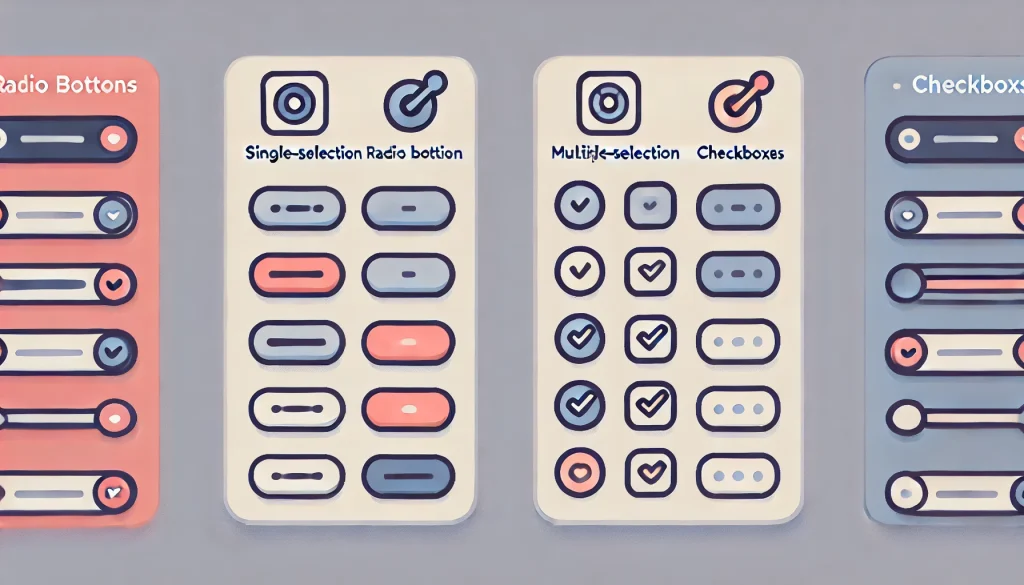
ラジオボタンとチェックボックスのサンプル比較
ラジオボタンとチェックボックスの見た目と機能の違いを、サンプルを用いて比較します。
ラジオボタン
- 丸い印で表示される
- 複数の選択肢から1つだけ選択可能
- 1つを選択すると、それまで選択されていた項目は自動的に解除される
チェックボックス
- 四角い印で表示される
- 複数の選択肢から複数選択可能
- 各項目が独立しており、1つを選択しても他の項目に影響しない
ラジオボタンは丸い印で表示され、複数の選択肢から1つだけ選択できます。
一方、チェックボックスは四角い印で表示され、複数の選択肢から複数選択が可能です。
ラジオボタンでは、1つを選択するとそれまで選択されていた項目は自動的に解除されますが、チェックボックスでは各項目が独立しているため、1つを選択しても他の項目に影響しません。
ラジオボタンとチェックボックスの使い分け方
ラジオボタンとチェックボックスは、以下のように使い分けます。
ラジオボタン:
- 複数の選択肢の中から、必ず1つだけ選択してほしい場合
- 例:性別、年齢、支払方法など
チェックボックス:
- 複数の選択肢の中から、任意の数を選択してもらう場合
- 選択肢が互いに独立している場合
- 例:興味のある分野、受け取りたいメールマガジンの種類など
ラジオボタンは、複数の選択肢の中から必ず1つだけ選択してほしい場合に適しています。
例えば、性別、年齢、支払方法などの項目がこれに当てはまります。
一方、チェックボックスは、複数の選択肢の中から任意の数を選択してもらう場合や、選択肢が互いに独立している場合に使用します。
興味のある分野や受け取りたいメールマガジンの種類などがこの例です。
ラジオボタンの適切な使用方法
ラジオボタンを適切に使用するために、以下の点に注意しましょう。
ラジオボタンに向いているケース
ラジオボタンは、以下のようなケースに適しています。
- 選択肢が5つ程度までで、一覧性が重要な場合
- ユーザーに必ず1つだけ選択してもらいたい場合
- 選択肢が互いに排他的な場合
ラジオボタンは、選択肢が5つ程度までで一覧性が重要な場合に適しています。
また、ユーザーに必ず1つだけ選択してもらいたい場合や、選択肢が互いに排他的な場合にも効果的です。
ラジオボタンを使う際の注意点
ラジオボタンを使う際は、以下の点に注意が必要です。
- 選択肢が多すぎると、一覧性が損なわれるため、5つ程度までに抑える
- 選択肢のラベルは簡潔でわかりやすいものにする
- 必要に応じて「その他」や「なし」の選択肢を用意する
- グループ化されたラジオボタンには、適切な見出しをつける
ラジオボタンを使う際は、選択肢が多すぎると一覧性が損なわれるため、5つ程度までに抑えることが重要です。
また、選択肢のラベルは簡潔でわかりやすいものにし、必要に応じて「その他」や「なし」の選択肢を用意しましょう。
グループ化されたラジオボタンには、適切な見出しをつけることで、ユーザーが選択しやすくなります。
ラジオボタンの実装方法
ラジオボタンをウェブサイトやアプリケーションに実装する方法を紹介します。
HTMLでのラジオボタンの作成
HTMLでラジオボタンを作成するには、以下のようなコードを使用します。
<form>
<input id="male" name="gender" type="radio" value="male" />
<label for="male">男性</label>
<input id="female" name="gender" type="radio" value="female" />
<label for="female">女性</label>
<input id="other" name="gender" type="radio" value="other" />
<label for="other">その他</label>
</form>HTMLでラジオボタンを作成するには、<input type="radio">を使用します。
name属性で同じグループであることを指定し、id属性とそれに対応する<label>要素で、ラベルとの関連付けを行います。
CSSでのラジオボタンのスタイリング
CSSを使ってラジオボタンの見た目をカスタマイズすることができます。
以下は、ラジオボタンを大きくし、選択時の色を変更する例です。
input[type="radio"] {
width: 20px;
height: 20px;
margin-right: 10px;
vertical-align: middle;
}
input[type="radio"]:checked {
background-color: #007bff;
}CSSを使ってラジオボタンの見た目をカスタマイズできます。
例えば、ラジオボタンのサイズを変更したり、選択時の色を変更したりすることが可能です。
その他の選択式フォーム
ラジオボタン以外にも、以下のような選択式フォームがあります。
プルダウンメニュー
プルダウンメニューは、クリックすると選択肢のリストが表示され、その中から1つを選択するUIパーツです。
選択肢が多い場合や、スペースに限りがある場合に適しています。
【参考】プルダウンとは?WebサイトやExcelでの使い方からメリット・デメリットまで分かりやすく解説
リストボックス
リストボックスは、選択肢のリストが常に表示されており、その中から1つまたは複数を選択できるUIパーツです。
CtrlキーやShiftキーを使って、複数の項目を選択することも可能です。
トグルスイッチ
トグルスイッチは、オン/オフの2状態を切り替えるUIパーツです。
設定項目の有効/無効を切り替える場合などに使用されます。

ラジオボタン以外にも、プルダウンメニュー、リストボックス、トグルスイッチなどの選択式フォームがあります。
プルダウンメニューは選択肢が多い場合やスペースに限りがある場合に適しており、リストボックスは選択肢のリストが常に表示され、1つまたは複数を選択できます。
トグルスイッチは、オン/オフの2状態を切り替えるUIパーツで、設定項目の有効/無効を切り替える場合などに使用されます。
まとめ
ラジオボタンは、複数の選択肢から1つだけを選ぶときに使われるUIパーツで、丸い印で表示されるのが特徴です。
チェックボックスとは異なり、1つを選択すると、それまで選択されていた項目は自動的に解除されます。
ラジオボタンを適切に使用することで、ユーザーにとって使いやすいフォームを作成することができます。
ラジオボタンは、選択肢が5つ程度までで、ユーザーに必ず1つだけ選択してもらいたい場合に適しています。
実装には、HTMLの<input type="radio">を使用し、CSSでスタイリングすることも可能です。
ラジオボタン以外にも、プルダウンメニューやリストボックス、トグルスイッチなどの選択式フォームがあります。
フォームを作成する際は、用途に応じて適切なUIパーツを選択し、ユーザーにとって使いやすく、わかりやすいデザインを心がけましょう。
ラジオボタンを適切に使用することで、ユーザーの入力をスムーズに行うことができ、ウェブサイトやアプリケーションの使いやすさが向上します。
WEBのお困りごとはイークルへお任せください
私たちイークルは、企業の成長をデジタルマーケティングで支援する会社です。
ホームページ制作やWEBシステム開発はもちろん、SEO対策やリスティング広告、SNS活用といったWebマーケティングも、戦略づくりから日々の運用までまるごとサポートしています。
Contactお問い合わせ
お電話でのお問い合わせはこちら
03-5579-2609 10:00~19:00 土日・祝祭日を除く
メールでのお問い合わせはこちら
ご相談・お問い合わせ